在此做的背景效果有兩個:毛玻璃和彩色透明背景
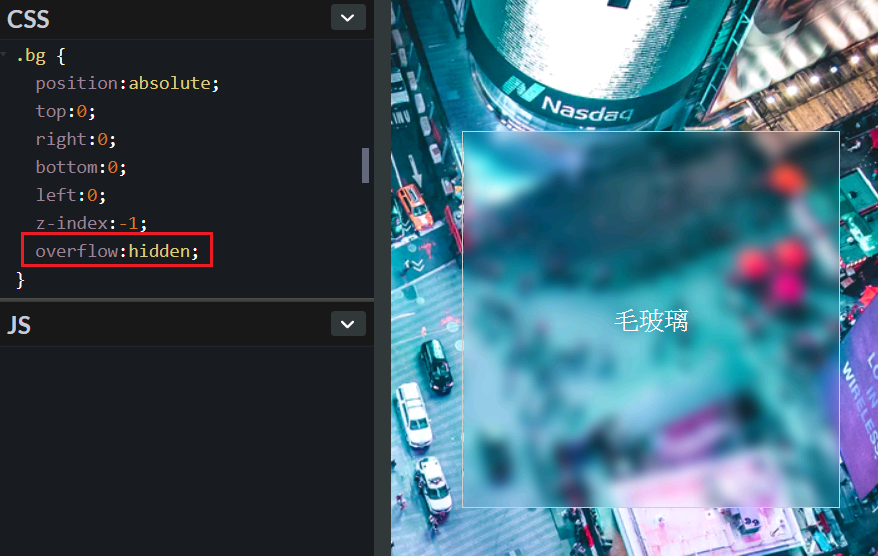
如下圖:

上圖中可看出模糊的圖案是最底層的背景圖,並且滑動時,該區塊以內的背景是模糊的,所以背景和毛玻璃區塊是同一背景,作法如下:

流程:
- 背景佔全版,文字區塊置
- 文字區塊設定3層
a. 相對定位圖層
b. 裁切區域
c. 毛玻璃圖片
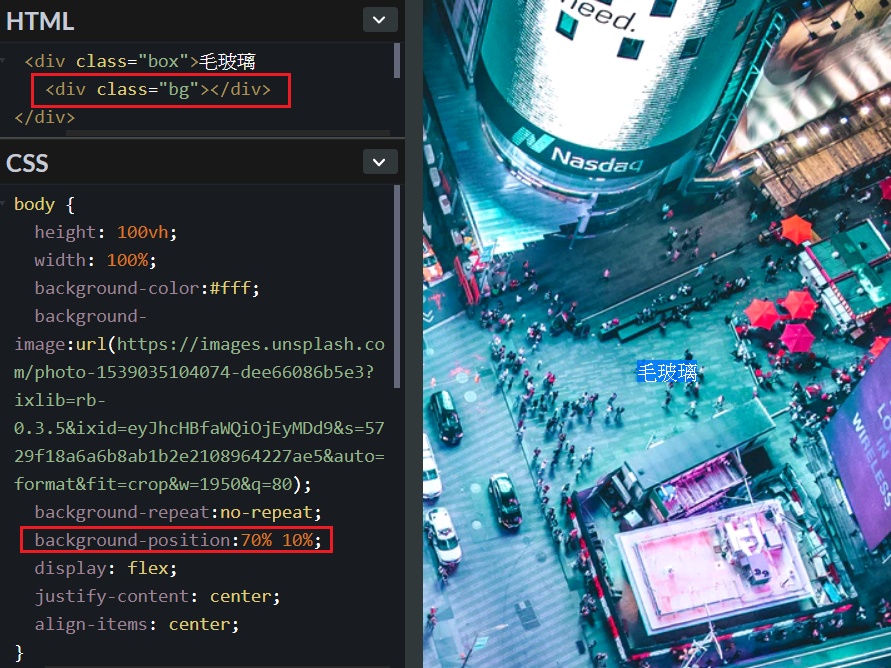
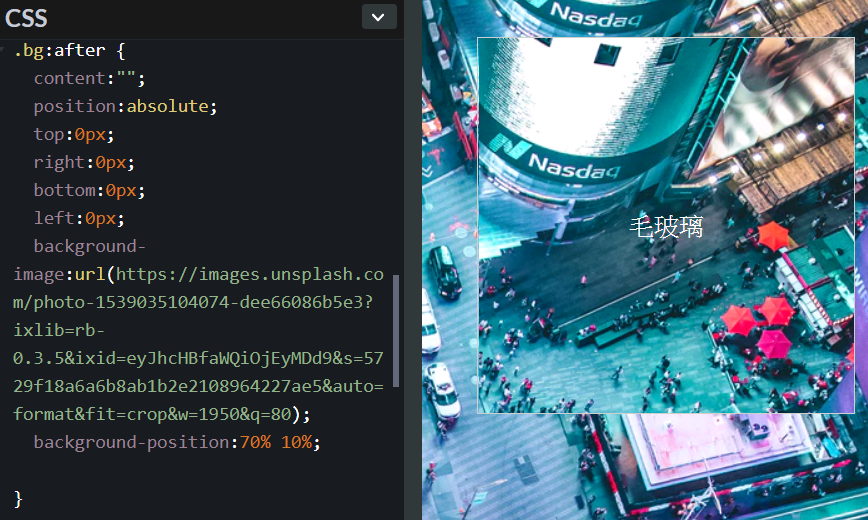
找到一張全版大圖片,素材來源:unsplash
套用在body,在此範例中圖片position有稍做改變,改為較適當的角度
http://t.cn/E7t9JiQ
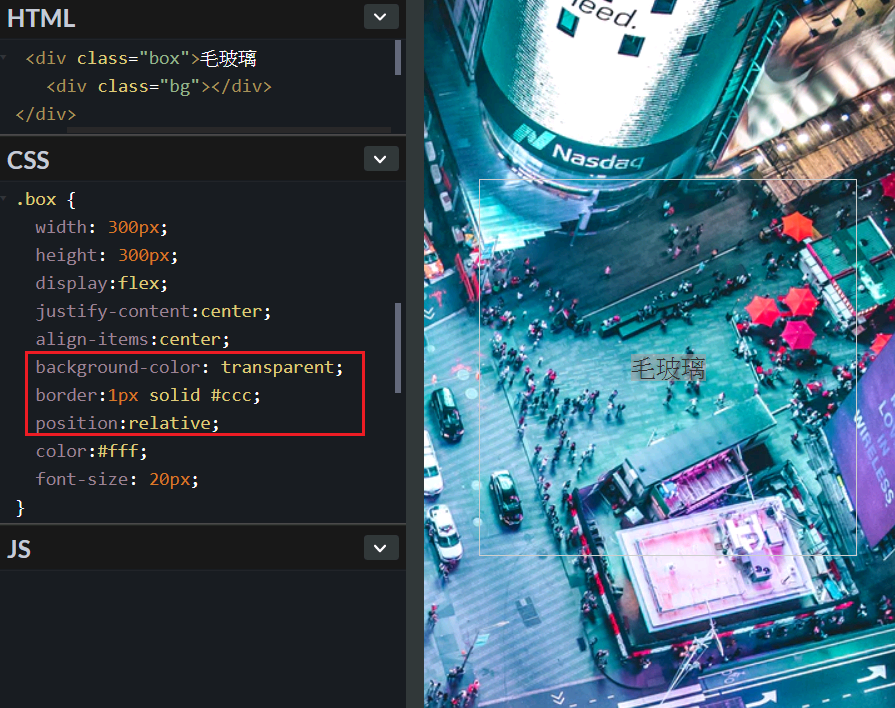
並在body內使用flex來垂直置中毛玻璃區塊(box),在box裡面新增毛玻璃背景圖層(bg)

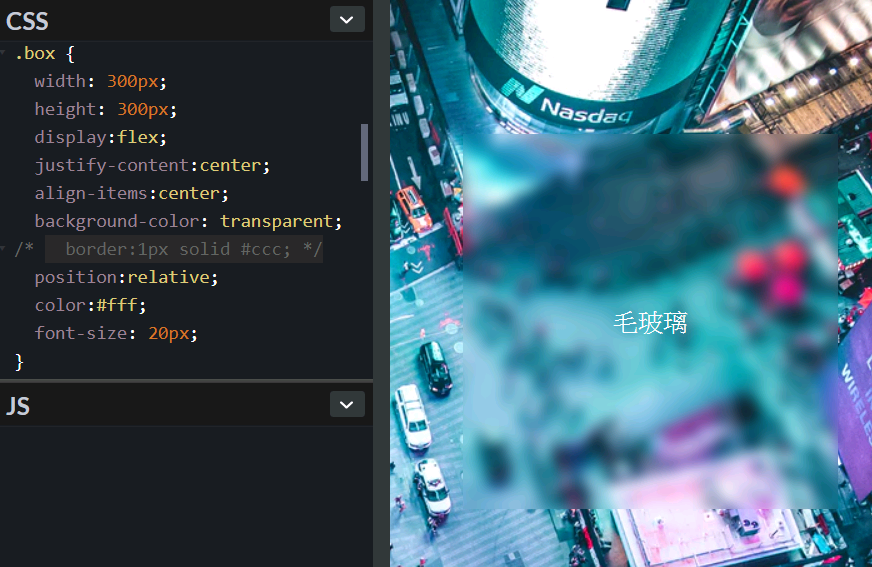
box設定寬高和以及相對定位後,把背景色設置透明並給予外框方便定位玻璃位置

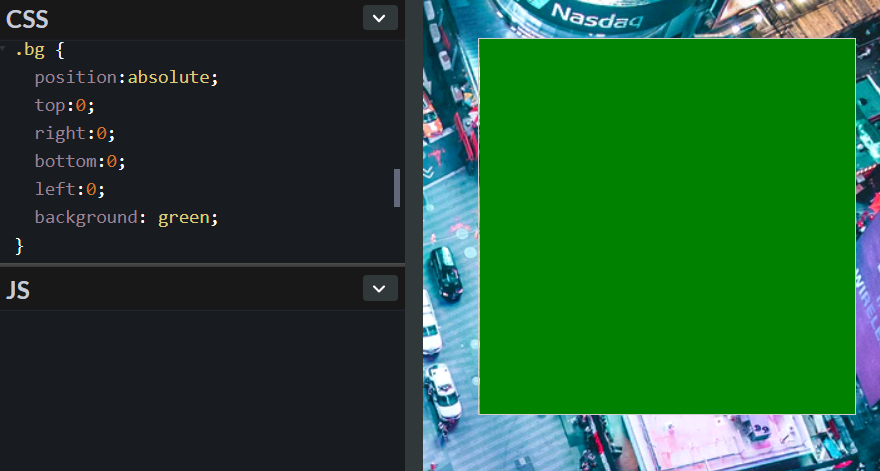
在bg區塊內設定裁切區域,並填滿整個空間所以4個方向都設0,先給予背景色看效果

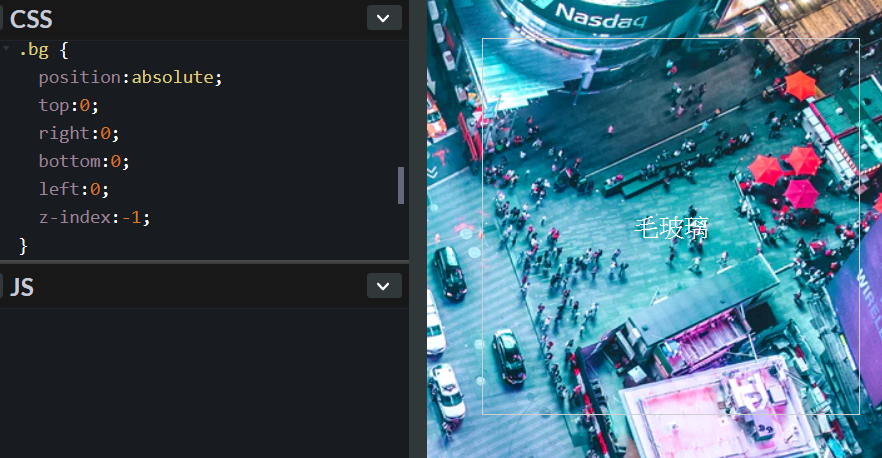
原先文字被蓋到就給z-index:-1,把背景色拿掉

在bg內設定偽元素,並把圖片放在裡面

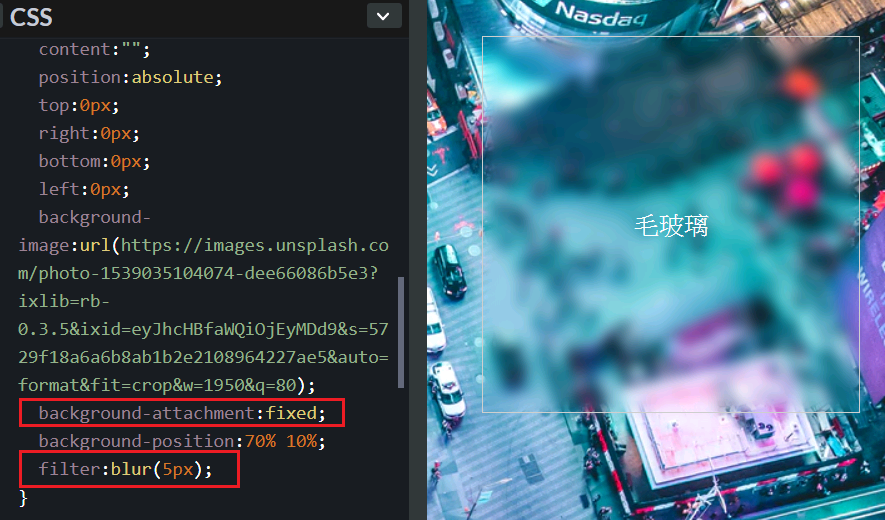
背景圖片跟bg內圖片不一致,使用background-attachment:fixed,就可變一致
模糊效果使用filter的blur就有效果出現
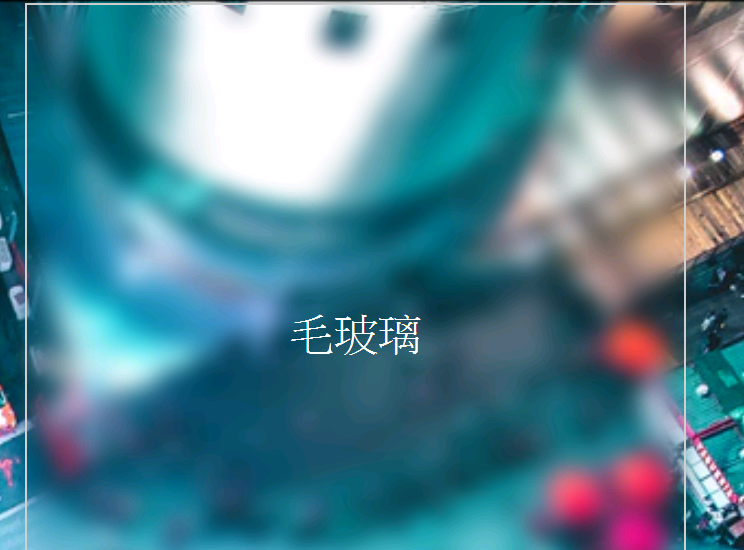
仔細觀察玻璃是往內縮

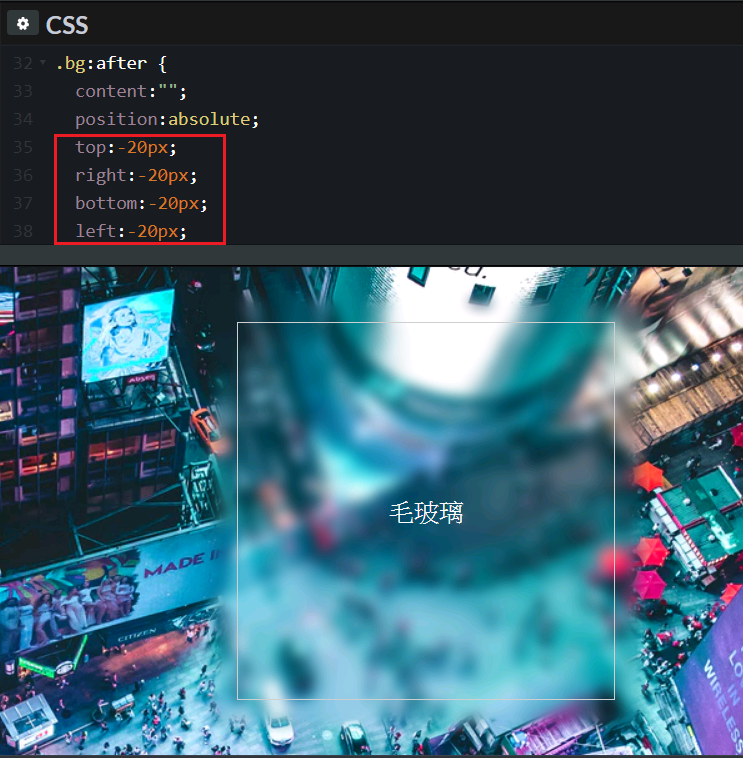
要修正這個問題,可把絕對定位的四個方向往外擴散,0改為-20

往外擴散多於的部分使用overflow:hidden

最後box裡面的border可拿掉


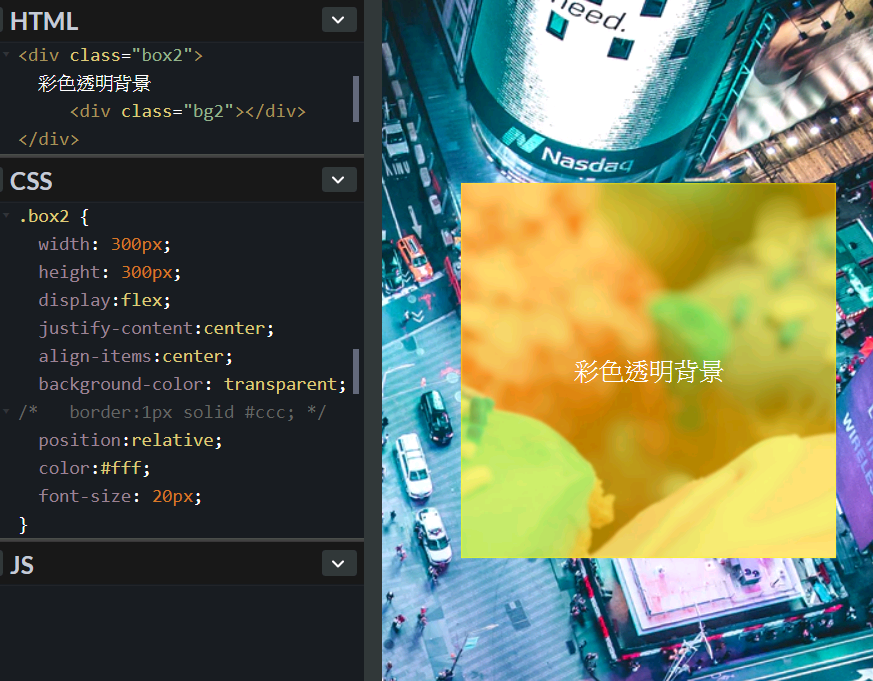
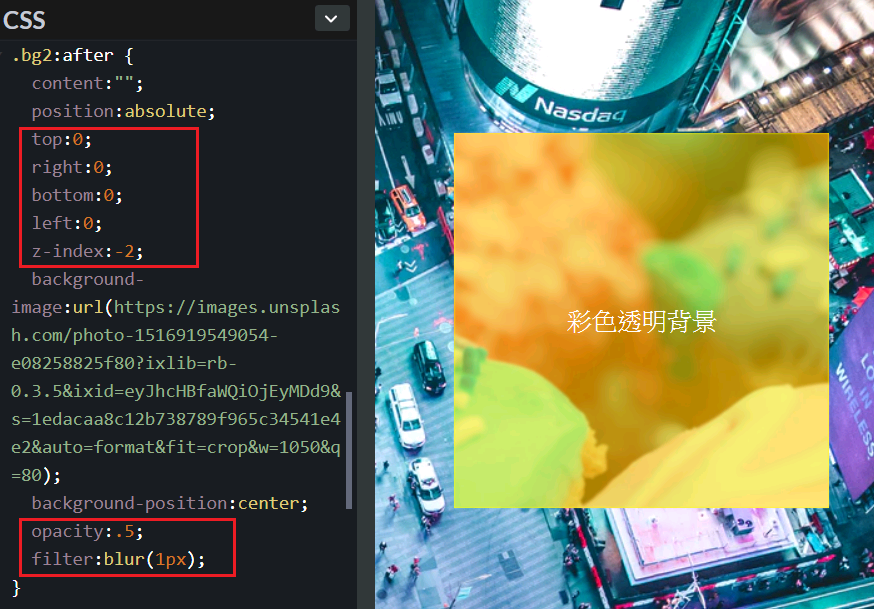
從上圖可看到分成有色圖層和背景圖層
做法跟上面差不多,只是幫裁切圖層上色和沒有設置玻璃範圍,其他都一模一樣

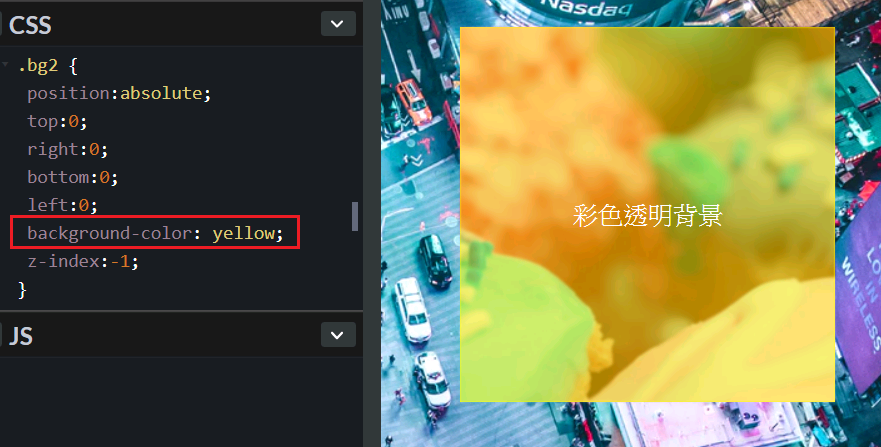
a.增加背景色
b.刪除overflow: 沒有多餘玻璃範圍所以就拿掉

a.背景圖外還有背景色,所以在此背景圖層的z-index要設定顯示在背景色bg後面
b.背景圖要設透明度和模糊

codepen: https://codepen.io/yuski/pen/vVmaOx
文章取材來源: https://www.youtube.com/watch?v=SmFxwLRSulM&t=1751s
